Pass to WordPress Request Handler. Receive PSR-7 Response. Convert to Swoole Response. Because of the way WordPress makes use of constants such as WPADMIN to designate the source of some requests a system was developed to route certain requests to specific workers, so the admin would be served by a separate pool from the frontend. WordPress, Git-ified. This repository is just a mirror of the WordPress subversion repository. Please do not send pull requests. Submit pull requests to https. The WordPress project uses GitHub to manage all issues related to the Core Editing experience including everything from, core blocks like image or paragraph, core editor APIs, full site editing, and more.
WordPress and Version Control
There are many reasons you might want to keep a WordPress site — or parts of it — under version control. The potential benefits of version control are much the same here as they are for any other kind of project. You'll be able to experiment fearlessly, knowing that you can always get back to an earlier version of your code. Branches let you develop new features while simultaneously implementing fixes in your production version. Using a hosting service like GitHub, Bitbucket or GitLab, you'll not only have code backups with a full history of development, but collaboration with other developers will also be a lot smoother.

However, WordPress was conceived at a time when the use of version control was less ubiquitous than it is now. For example, the first release of WordPress was in 2003, while the first release of Git took place in 2005. Of course, there were capable version control systems long before Git, but considering the widespread use of Git in the industry today, this may serve to put WordPress in its proper context.
In other words, WordPress probably wasn't made with a version-controlled workflow in mind and, as anyone who tries to apply one to WordPress discovers, this does cause some issues. Unlike with some more modern systems, there is no single best way to do things, no generally accepted best practices. Still, people have given this topic quite a bit of thought, and the WordPress community has come up with some solutions and workarounds! By applying these techniques, you can get many of the benefits of a version-controlled workflow in your WordPress project with a minimum of the headaches.
Coming Up
In this article series, we'll look at some scenarios where you might want to use Git with WordPress, along with ideas on how to approach them. Moving from simple to more intricate workflows, we'll start with a couple of basic examples and then go on to introduce concepts like Git submodules and the Composer package manager. We'll also take a look at a couple of WordPress plugins that can be integrated into your workflow in order to streamline some aspects of it. Hopefully, the series will serve as a good overview of the different options available. Let's dive right in!
Scenario: Developing a Standalone Theme or Plugin
First, we'll quickly touch on the scenario where you're developing a standalone plugin or theme. This differs from the other scenarios which concern themselves with developing and version-controlling a website, and is the simplest of our scenarios. In this case, it probably makes sense to keep just your burgeoning plugin or theme in version control. You'd make the directory in question a Git repository, tracking changes here as you develop your project. While you probably use a WordPress installation to test it, the project is not directly tied to any particular WordPress site, and so the other aspects of the site don't belong in your repository.
Wordpress Github Actions
Below is a quick look at how that may work. Let's assume we're working on a plugin, but haven't created a repository for it yet. Our plugin is in the usual place in wp-content/plugins inside the WordPress folder, and the contents of our plugin directory look something like this:
We want to add most of these files to the repository. The assets directory, though, contains files that are automatically generated from files in the src directory, using a build tool like gulp. Best practice is to not include files that are automatically generated from other files in your repository, and so we create a .gitignore file with the following contents inside the plugin directory:
Then, we initialise a repository in the plugin directory and add the relevant files and directories to it:
Next, we do some work on our plugin, editing some SCSS for example, resulting in git status reporting the following:
We then commit our hypothetical change:
Now, git log shows a record of our changes:
As we keep working on our plugin, we can always check the development history, compare versions, and work on different features in separate branches. In addition, let's say we've created a remote repository for the plugin on a hosting service like GitHub. We can now push up our local repository, which gives us a code backup and makes collaborating with others easier (remember to substitute your own username and repository name):
To be sure, it's possible to expand on what's included in the repository. For example, we could have automated tests that essentially create a temporary WordPress installation programmatically. Maybe we have one or more Docker images with different WordPress setups used during development and testing, and the configuration of these are included in our repository. There are many options, but in this scenario it seems likely that the repository is focused on the plugin or theme.
What benefits will Git give us in a situation like this?
For one, it lets us try new things without worrying about losing any work. If we make commits every time we complete a self-contained chunk of work, we'll be able to jump back and forth in our development history, undo changes, compare versions and find out when a particular bug was introduced.
Using branches, we can try out new ideas without affecting the main line of development, discarding or integrating the ideas as we go along.
If we are working on our project with others, a Git hosting service such as GitHub, Bitbucket or GitLab will be a great help in integrating the work of all developers and distributing the latest changes to everyone.
Scenario: Developing a Site by Creating a Custom Theme
A scenario that is very similar to the one above is developing a site by creating a custom theme, keeping only the theme in version control. In this case, we might have a WordPress installation running on our computer, another on the site server, and possibly some testing or staging installation. We keep only the theme directory in version control, handling the WordPress installations and their content separately. For a simple site, this might be a good solution, giving us version control without the challenges that come with trying to keep more things in Git. The drawback is that the rest of the site lives its own life outside of Git, and so we don't have all of the development and history of the project in one place.
The steps for this scenario look much the same as the steps for the scenario above. Instead of repeating those, we'll look at how the workflow plays itself out in the Tower Git client. Similarly to the earlier plugin scenario, we have a theme we're working on, but not yet a repository. The theme resides in wp-content/themes/my-awesome-theme inside our WordPress directory, with the following files and directories:
To initialise a repository here, we just drag the folder into our repositories in Tower and choose 'Create Repository':

Again, we don't want the assets directory to be added to the repository, as its files are automatically generated. The same goes for the style.css file. To accomplish this, we just right-click the files inside Tower, choose 'Ignore → Ignore This Item', and Tower will generate the .gitignore file for us:
We stage all the files and create our initial commit:
After making some changes and committing again, our development history is available right in Tower, and, as before, we can check the development history, compare versions, and work on different features in separate branches — this time, right in Tower!
The benefits are largely the same as mentioned for the previous scenario: code backups, fearless experimentation, collaboration... In addition, Git may be useful when we want to deploy the changes in our theme to the site. For example, a script on the site server could pull down the latest code from a hosting service and execute some build steps, or we could use an automation tool like Ansible to accomplish the same thing, or a dedicated third-party deployment service. In either of these cases, deployment likely starts with committing the latest updates to our Git repository.
Conclusion
That's it for the first installment in the series. We've looked at keeping a plugin or theme directory in version control using Git, and considered some benefits this brings us. In the next article, we'll go beyond the basics and expand our repository to include WordPress core files as well. We'll consider the cases where this makes sense and the ones where it doesn't, and deal with some of the challenges such a workflow brings with it.
Make sure to get notified when the next article is available — simply by signing up for our newsletter below or by following us on Twitter.
Join Over 100,000 Developers & Designers
Be the first to know about new content from the Tower blog as well as giveaways and freebies via email.

You’ve probably heard of Git by now, but you might not be familiar with the system beyond its name. Perhaps you’re a beginner just getting started with development, or maybe you’re curious about how you can apply Git with WordPress but don’t know where to begin. Either way, the task at hand may seem a little overwhelming at first.
Fortunately, these days it’s easier than ever to implement Git on your WordPress site. Behind all the jargon, Git is simply a version control system that enables you to keep track of all the changes that are made to a file. With Git, you can maintain a complete history of the file and easily revert to any previous version. As you’ll soon see, there are many applications for this simple technology.
In this guide, we’ll provide you with a basic introduction to Git, then help you find the resources and tools you’ll need to get started with it. Finally, we’ll show you how you can use Git to manage a child theme. That’s a lot to cover, so let’s get started!
WordPress + DreamHost
Our automatic updates and strong security defenses take server management off your hands so you can focus on running your WordPress website.
An Introduction to Git
At its core, Git is a version control system. When it is installed on your server, it will keep a complete history of every file in whatever project it’s connected to. This means that when a change is made to a file, Git will save the old version and record exactly what alterations were made.
This process is repeated every time the file is modified, enabling you to go back to each point in a project’s history and easily retrieve a specific version. In a nutshell, this gives you an unlimited number of ‘undo’ actions, so you never lose anything. Plus, it lets you (and others) see how the project has developed over time.
Two features that set Git apart from most version control tools are branching and merging. Through these processes, you can split a project into several ‘branches.’ These branches enable you to work on specific aspects of the project separately, without impacting the entire thing.
For example, imagine that you’re working on a live website and you have an idea that you want to test. You can create a branch of your main Git project, which you can make changes to and test them on. If your idea turned out great and you want to implement it on your site, you can ‘merge’ that branch (and its changes) into your main project. Otherwise, you can simply discard that branch. Even if you merge your branch, but regret doing so, Git enables you to easily revert to the previous version of the project.
Branches also enable you to work collaboratively with other developers. All developers can create their own branches, and commit them back to the main project when they’re done working. This is actually how WordPress itself is developed, with contributors creating branches, working independently on their ideas, and then submitting proposed changes to the core platform.
If you want to know more about how to use Git, there are several resources available online, such as Learn Git, and Try Git. We also recommend that you learn how to use the command line, if you want to get the most out of developing with Git. The most common way of using Git is through Secure Shell (SSH), which uses a command line interface.
How Git Works (In a Nutshell)
How you use Git depends largely on your workflow and the specific project at hand. Git is a versatile system that can be implemented in different ways, to match varying goals. For the most part, however, you’ll want to use it for customization projects, such as developing plugins and themes. We recommend that you create a repository for each project, so you can easily keep track of your work (especially if you’re part of a larger team).
To start understanding how Git actually works, let’s take a look at the three environments where it usually ‘lives’:
- Local environment. This is your actual computer, where you can use Git to track changes when you work on your local copy of a project. If you’re the sole developer, you can keep your changes local, but if you’re working on a collaborative project you can push your changes to the Git host.
- Web server. This is the server where your website is hosted, and where the site that you’re developing and pushing changes to will be located.
- Git host. Finally, this is an external host that contains the master version of the site and is most relevant if you are not the only developer on a project. The Git host enables all developers to pull content from the same project and implement their changes. Two of the most popular Git hosts are GitHub and BitBucket.
Keeping this structure in mind, you can create a workflow depending on what you require in your project. Let’s look at some basic examples of how you might use Git:
- Local only. You can simply use Git on your computer to keep track of your own work, and then use an SFTP solution to update your server with the changes.
- Local and web server. You can create a Git repository on your computer and one on your web server. When you have made changes locally, you can push them to your server (so they’ll appear on your live site).
- Local, Git host, and web server. If you are working with other developers, you can use a Git host to contain a repository for your project. Everybody can push their changes to the Git host, and you can push updates to the web server whenever you choose.
These are all common applications, and you’ll want to pick the workflow that best suits you and your project. There are also plenty of workflow examples available, to help you get a feel for the possibilities.
Getting Started With Git
When you’ve done your research and you’re ready to get started, you will need to install Git in the environments where you intend to use it. Doing this with your local environment is easiest since you can download and install Git using either a command or an installer.
The next step is setting up a Git repository on an external server. If your site is hosted on DreamHost, it will already have Git pre-installed, so this is a simple task. All you need to do is create a user identity and initialize the repository, using some basic commands.
Once you have Git set up, you’ll need to decide how to use it alongside WordPress. There’s no single method that’s best for everyone. As we’ve already mentioned, Git is incredibly versatile, so how you want to use it depends largely on your project requirements and personal preference.
We mentioned earlier that many developers use the command line to work with Git. This was its original application, but there are now a number of graphical user interface (GUI) tools you can choose from. If you’re unfamiliar with using commands, having a graphical interface might be preferable.
Let’s look at some of the most popular Git GUI tools. All of these come included with Git, so you don’t need to download each one separately:
- SourceTree — This free client features a simple interface and integration with both BitBucket and GitHub.
- Tower — This is one of the most powerful clients, with a great user interface. Tower offers a 30-day free trial, after which you need to purchase a license (which starts at $79).
- GitHub Desktop — This client is free and open source, so you can customize it yourself. Bear in mind that it only works with GitHub, however.
- TortoiseGit — Finally, this free, open-source client is a Windows shell interface based on TortoiseSVN.
Before we continue, we should also look a little closer at the two most popular Git hosts. We’ve mentioned them in passing already, but if you use Git regularly, you will need to become familiar with both sooner rather than later.
The most commonly used host is GitHub. This is a great option for code that you want to share publicly, since it offers free public hosting. However, if you want to set up a private repository, you will need to purchase a plan starting at $7 per month for a single user.
If that puts you off, you might instead want to look at BitBucket, which is a smart alternative for private repositories. BitBucket is free for smaller teams, and its prices scale depending on use. For teams larger than five people, the price starts at $2 per month per user.
Using Git with WordPress?
Whether you want to create a WordPress git workflow, develop a child theme, or use WP CLI, we can help! Subscribe to our monthly digest so you never miss an article.

3 Plugins For Using Git With WordPress
When you have implemented Git in your chosen environments, you can start using it to develop for WordPress. There are several plugins available that let you do just that. What follows are three of the best options for beginners and advanced users alike.
1. VersionPress
VersionPress is one of the most versatile and comprehensive Git plugins for WordPress. It sets up a repository on your server and enables you to revert every change easily. This even includes rolling back the WordPress core after updates. VersionPress also enables you to easily branch and merge sites, even including the database.
Wordpress Github Markdown
Key Features:
- Offers a simple and intuitive admin interface that doesn’t require you to know Git or SSH.
- Is compatible with all major Git hosts.
- Supports all Git workflows.
Pricing: The VersionPress plugin is entirely free, with no premium editions.
2. WP Pusher
WP Pusher is a plugin that connects your WordPress site to any Git host, enabling you to transfer plugins and themes between the two. As a developer, this enables you to easily install plugins and themes onto a site, without needing SFTP or SSH.
Key Features:
- Is compatible with multisite setups.
- Doesn’t require Git to be installed on the server.
- Easily deploys themes from all major Git hosts.
Pricing: The free version of WP Pusher can be used with public repositories. It also offers multiple paid plans, starting at $99 per month.
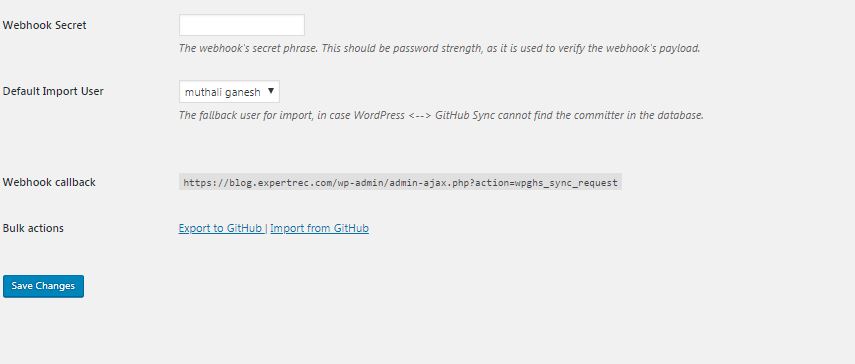
3. WordPress GitHub Sync
As the name suggests, WordPress GitHub Sync enables you to sync your WordPress site with any Git host. It offers standard Git functionality, recording all changes to your site along with the users who made them. However, it also enables external users to submit proposed changes through GitHub. What’s more, you can sync to a Jekyll site if you want to, which enables you to maintain it using the WordPress interface.
Key Features:
- Enables external users to submit through GitHub.
- Tracks all edits, along with the names of the users who made them.
- Is compatible with GitHub and with Jekyll sites.
Pricing: WordPress GitHub Sync is 100% free, with no premium editions.
Related: How to Create Your First WordPress Plugin
How to Use Git With a DreamPress Child Theme
Wordpress Github Sync
By now you’ve become familiar with Git as a concept, and have an understanding of how it can be used alongside WordPress. It’s time to put that theory into practice and illustrate one of Git’s applications.To do that, we’re going to show you how to use Git with a DreamPress child theme.
This example will show you step-by-step how to configure Git, and then use it to version control a child theme. This will get a little technical by necessity, and require you to use the command line and SSH.
To begin, if you have not already set up a shell user, you’ll need to do that first. You can get this done in the DreamHost panel, after which you’ll need to save your shell username, password, and server information. The following is an example of how these might look:
Next, you’ll need to set up an SSH key. This will eliminate the need to enter your password every time you log in via SSH. How you do this depends on your operating system, but you can follow our guide on the process for more information.

When you have your SSH key in hand, you will be able to use it to create a connection. The command for that is simply ssh followed by your key. So if you used the same credentials as above, it might look like this:
Wordpress Github Workflow
You now need to select a terminal application to use. Mac and Linux both include terminal applications, but if you’re a Windows user you’ll need to download one. We recommend that you use PuTTy, although you will need to configure it somewhat.
Then, open the terminal you want to use. You can now enter the ssh command listed above (with your SSH key) to connect to your server. If this is the first time you’re doing this, you will be asked to accept that the server is a valid host. After that, your computer will know to trust this host when you connect to it in the future.
It’s now time to actually set up your Git repository, which you’ll do by first creating a new directory. You can place it wherever you want using the following command, as long as you remember where you created it:
In this case, we’re creating two new directories called git and projectname respectively. The following command will take us to one of the new directories:
You can then initialize the repository with this command:
Your new repository is now ready! Remember that you should always create a separate repository for each project.
The next step is to create a file that will copy updates from your repository to your child theme directory. In this case, we’re going to use nano to create the file, as it’s a solid application for beginners. Make sure you’re still in your repository directory and then run this command:
You can now add the following code to this file:
This should all be on a single line, and you will need to make some changes to it:
- shell-username should be your actual shell user.
- example.com should be your website.
- child-theme-directory should be the name of your child theme directory.
When you’ve updated the file, save your changes and close it to return to the shell. You’ll now need to give the file execute rights, which you can do with this command:
At this point, your Git repository is up and running, and connected to the child theme directory. If you haven’t already installed Git on your local machine, you should do so now. You can use the information from earlier in this article and the official documentation for assistance.
It’s now time to create your local Git repository. First, use this command, replacing the path with that of your child theme’s directory:
Now, run the following command to initialize the repository:
You are now free to develop your child theme on your local machine. We won’t cover the specifics of how to do that in this article, but you can refer to our comprehensive guide and other previous pieces for more help. When you’re done, you should save your changes while still in the child theme directory:
The ‘commit message’ string can be replaced with any text you want to save along with the commit. A good idea for a first commit is to use ‘initial commit’ as the message.
You now need to set up the connection to your remote server. Make sure you’re still in your child theme directory and run the following command:
You can replace myserver with any name you want to give to the server. The username and address should also be changed to match your real details. Your local and server repositories will now be connected, which means that you can push changes to your server using this command:
You’ll only need to enter this command the first time you want to push a change. Afterward, you should use the following command instead:
With that, you’re done! You have successfully created local and server repositories, connected the two, and pushed your local data to your server. As we mentioned at the start, this is only one example of how you can use Git with WordPress. Feel free to experiment further, and lean on all the resources we’ve referenced for additional support.
Related: Tutorial: How to Install a WordPress Child Theme
Git Going
Dipping your toes into the waters of Git can be a little daunting. However, once you understand the underlying concepts of the system and how it can be implemented on a WordPress site, you’ll be ready to put all that knowledge into action.
Are you ready to up the ante on your WordPress website? Consider DreamPress, our managed WordPress hosting solution. With automatic updates and strong security defenses, DreamPress takes server management off your hands so you can focus on what really matters: growing your WordPress website. Learn more about plan options today!
Register for just $2.99
Normally $49.95
Register NowRelated Articles
