A real browser preview inside your editor that you can debug.
Browser Preview for VS Code enables you to open a real browser preview inside your editor that you can debug. Browser Preview is powered by headless Chromium, and works by starting a headless Chromium instance in a new process. This can either be Google Chrome or Microsoft Edge. This enables a secure way to render web content inside VS Code, and enables interesting features such as in-editor debugging and more!
Getting started

- Grab extension from marketplace
- Click the new 'Browser Preview' button in the Side Bar to the left or run the command
Browser View: Open Preview
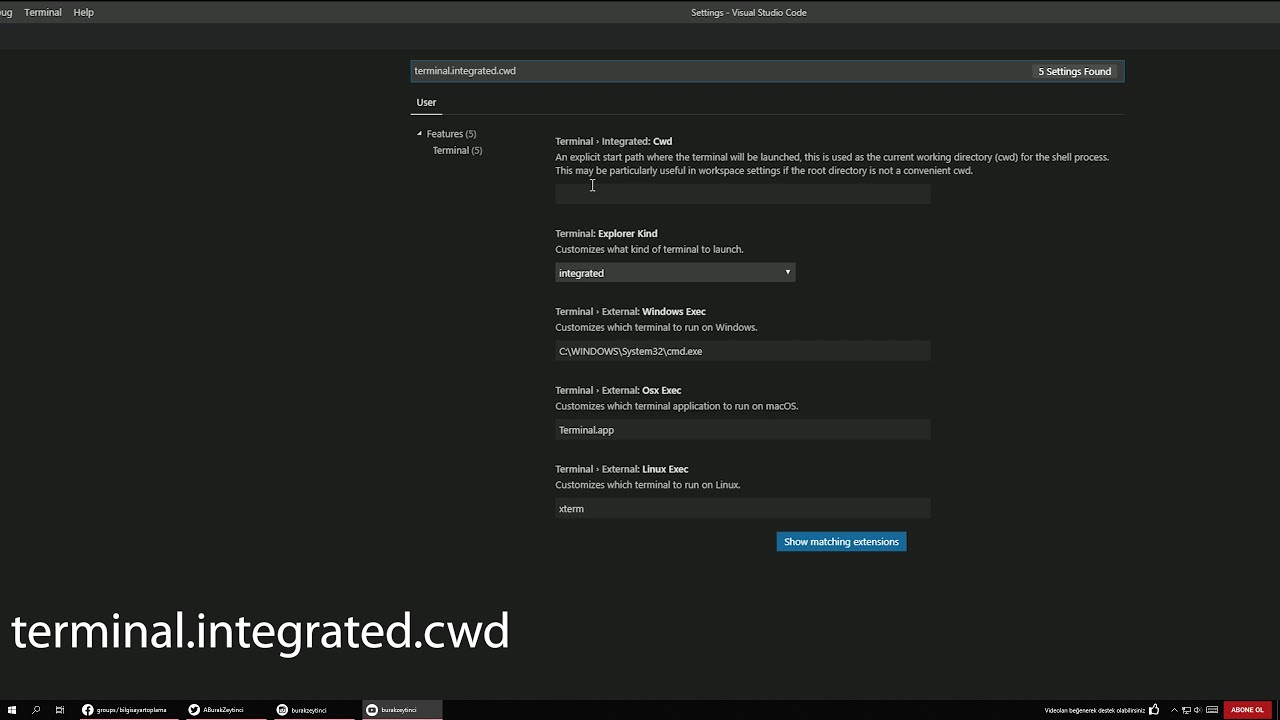
The end user will need to change the default browser or application for type.html files. Browse other questions tagged browser visual-studio-code or ask your own question. The Overflow Blog Podcast 331: One in four visitors to Stack Overflow copies code. R support for Visual Studio Code. We recommend using this extension with radian, an alternative R console with multiline editing and rich syntax highlighting. Full document is on the Wiki page. For Windows, if r.rterm.windows is empty, then the path to R.exe will be searched in Windows registry. How to change default browser with VS Code's “open with live server”? Ask Question Asked 3 years, 1 month ago. Active 1 month ago. Open the visual studio and go to file - preferences - extension - right-click over Live server setting icon - then choose. Right-click your html file - Browse with - Click on your favorite browser - Set as Default. Note that the next time you'd right-click your html file, you'd still see it says: 'View in Browser (Internet Explorer)', but clicking it will actually browse with the default browser we set above.
Make sure you have Google Chrome installed on your computer.
Features
- Browser preview inside VS Code (Powered by headless Chromium).
- Ability to have multiple previews open at the same time.
- Debuggable. Launch urls and attach Debugger for Chrome to the browser view instance, and debug within VS Code.
- Attach Chrome DevTools via
chrome://inspect - Option to set the default startUrl via
browser-preview.startUrl - Option to set the path to the chrome executable via
browser-preview.chromeExecutable - Option to set the type of rendering via
browser-preview.formatwith the support forjpeg(default one) andpngformats
How to change the default start url / start page?
Go to your settings, search for 'browser preview' and set browser-preview.startUrl to your desired url.
Launch and Debugging
You can enable in-editor debugging of Browser Preview by installing Debugger for Chrome, and configure VS Code's debugger to either attach or launch to the browser previews by using the following configuration:

The debug configuration also supports these additional properties: webRoot, pathMapping, trace, sourceMapPathOverrides and urlFilter. See https://github.com/Microsoft/vscode-chrome-debug#other-optional-launch-config-fields for details on how to use.
Watch It
Watch an animated gif showing how to open the preview and debug a browser app.
Additional configuration
Browser Preview has the following settings:
-->Visual Studio Code is a lightweight, but powerful source code editor. Visual Studio Code is available for Windows, Linux, and macOS. It includes built-in support for JavaScript, TypeScript, and Node.js, so it is a great tool for web developers before you customize it. If you are not using it yet, download Visual Studio Code.

Extensions
To acquire any of the extensions highlighted below, navigate to Extensions (select Ctrl+Shift+X on Windows/Linux or Command+Shift+X on macOS) in Visual Studio Code.
Search the Marketplace for the specific extension and choose Install.
Debugger for Microsoft Edge
With the Debugger for Microsoft Edge Visual Studio Code extension, debug your front-end JavaScript code line-by-line and see console.log() statements directly from Visual Studio Code.
Using the Debugger tool, you may launch or attach to both Microsoft Edge (EdgeHTML) and Microsoft Edge (Chromium). For a walkthrough of debugging Microsoft Edge from Visual Studio Code and sample launch.json configurations, navigate to Debugger For Microsoft Edge Visual Studio Code Extension. Choose the following image to see the extension in action.
Visual Studio Code Default Browser Windows 10

Microsoft Edge Tools for Visual Studio Code
With the Microsoft Edge Tools for Visual Studio Code Visual Studio Code extension, use the Elements tool of the Microsoft Edge browser within Visual Studio Code. Use it for the following actions.
Visual Studio Code Default Browser Windows 7
- Attach to an instance or launch an instance of Microsoft Edge.
- Display the runtime HTML structure.
- Update the layout.
- Fix styling issues.
For more information, navigate to Microsoft Edge Tools for Visual Studio Code Visual Studio Code extension.
webhint
Use webhint, a customizable linting tool, to improve the following functionality of your site.
- Accessibility
- Performance
- Cross-browser compatibility
- PWA compatibility
- Security
It checks your code for coding practices and common errors. The webhint open-source project, initially developed by the Microsoft Edge team, is now part of the OpenJS Foundation. The Microsoft Edge team continues to contribute to webhint alongside web developers in the community.
Identify and fix problems in your website by adding the webhint extension for Visual Studio Code. Hints examine HTML, CSS, JavaScript, TypeScript, and more. Hints appear as inline underlines and are summarized in the Problems pane.
For more information, navigate to How to use webhint in Visual Studio Code.
