Package for edit text tables
Installs
Admired by thousands, LightPaper is a powerful markdown editor with features such as Multi-Tabs, Folder Navigator, Distraction Free Mode, Quick Open, Live Preview, Full GFM Support, Math rendering etc. We would like to show you a description here but the site won’t allow us.
- Total43K
- Win21K
- Mac15K
- Linux6K
| Apr 23 | Apr 22 | Apr 21 | Apr 20 | Apr 19 | Apr 18 | Apr 17 | Apr 16 | Apr 15 | Apr 14 | Apr 13 | Apr 12 | Apr 11 | Apr 10 | Apr 9 | Apr 8 | Apr 7 | Apr 6 | Apr 5 | Apr 4 | Apr 3 | Apr 2 | Apr 1 | Mar 31 | Mar 30 | Mar 29 | Mar 28 | Mar 27 | Mar 26 | Mar 25 | Mar 24 | Mar 23 | Mar 22 | Mar 21 | Mar 20 | Mar 19 | Mar 18 | Mar 17 | Mar 16 | Mar 15 | Mar 14 | Mar 13 | Mar 12 | Mar 11 | Mar 10 | Mar 9 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 3 | 7 | 5 | 8 | 6 | 5 | 5 | 9 | 12 | 8 | 4 | 3 | 3 | 1 | 8 | 8 | 7 | 9 | 4 | 5 | 2 | 5 | 7 | 9 | 5 | 4 | 4 | 3 | 4 | 10 | 5 | 10 | 6 | 3 | 4 | 5 | 6 | 2 | 10 | 7 | 5 | 3 | 6 | 9 | 13 | 3 |
| Mac | 3 | 5 | 5 | 4 | 4 | 2 | 5 | 8 | 5 | 1 | 2 | 6 | 1 | 3 | 10 | 8 | 3 | 3 | 2 | 2 | 3 | 6 | 2 | 6 | 5 | 5 | 1 | 3 | 2 | 3 | 1 | 3 | 3 | 3 | 2 | 5 | 4 | 2 | 1 | 0 | 3 | 0 | 3 | 5 | 4 | 4 |
| Linux | 2 | 0 | 1 | 0 | 0 | 2 | 0 | 1 | 0 | 2 | 3 | 0 | 4 | 1 | 9 | 7 | 3 | 0 | 0 | 0 | 2 | 1 | 2 | 4 | 1 | 2 | 1 | 0 | 0 | 2 | 0 | 5 | 1 | 2 | 2 | 1 | 3 | 4 | 5 | 2 | 5 | 3 | 0 | 1 | 2 | 4 |
Readme
- Source
- raw.githubusercontent.com
Overview
Table Editor is a package for the Sublime Text 2 and Sublime Text 3 editor for edit text tables. Table Editor is has almost the same keys as Emacs-org mode table editor.
Table Editor allow on easy way edit text table, it allows:
- navigate with tab/shift tab
- insert/delete row
- insert/delete column
- auto align number cells to right, text cells to left, header cells to center
- move column left/right
- move row up/down
- split long cell
- join two rows into one
- convert selected CSV region into table
- direct support subset of wiki table syntax
- Simple
- EmacsOrgMode
- Pandoc(Grid Tables, Pipe Tables)
- Multi Markdown(support colspan in alpha status)
- reStructuredText
- Textile(support colspan and rowspan in alpha status)
- auto detect table syntax by view syntax
- switch between different table syntax on the fly
- temporary disable/enable table editor for current view
- customize table syntax with settings
- support CJK : Chinese, Japanese, Korean(alpha status)
- show demo film in scratch view
Usage
Basic editing
For first time you should enable table editor with command palette:
- click ctrl+shift+p
- select Table Editor: Enable for current syntax or Table Editor: Enable for current view or “Table Editor: Set table syntax … for current view”
Then when Table Editor is enabled, type
Then press Tab key, you will get pretty printed table
Then fill a data and press Tab key to navigate to next field or add new row if necessary
For make table a bit faster faster type only
And then click ctrl+k,enter.
Table Editor support double hline with character '='. Type below

and click tab key
Then fill rows and click ctrl+k,enter each time when cursor in Phone position
Additional to tab and shift+tab use enter for move cursor down and insert new row if necessary.
Work with columns
Let's we have a table with columns | Name | Phone |, and you decide insert column | Age | before column | Phone |.For do this set cursor position into any rows in column Phone
Click alt+shift+right
Fill | Age | column
Then after some thought you decide switch columns | Age | and | Phone |. For do this, you can click alt+right when cursor in the | Age | column or you can click alt+left when cursor position in the | Phone | column
Now cursor position in the | Age | column, when you click alt+shift+left, column | Age | will be deleted
Work with rows
Multimarkdown Table Syntax
Let's we have a table
For insert row bellow current cursor position click alt+shift+down
For delete row click alt_shift+up
Some time you cell value became to long as in next example column | Position |
You like to split value of column | Position | into several rows.First let's click ctrl+k,- for insert hline after cursor position
Then let's move cursor to before word Engineer in the first row and click alt+enter
Move cursor before word Software in the first row and click alt+enter again

Move cursor to the first row after word Senior and click ctrl+j
Let's move cursor with tab key to second row(hlines skipped automatically) and click ctrl+k,enter
Convert CSV into table
Select some text with CSV data
and then click ctrl+k, | to convert CSV data into table, you will get
Convert CSV into table command automatically recognize CSV dialect, for example you can enter data separated by tab. If Convert CSV into table command can not recognize CSV dialect you will get one row table where selected line is a row in the table.
Temporary Enable/Disable Table Editor for current view
Some time you like temporary enable table editor and then disable it. It is useful if you edit Python or Java code and like to pretty print table, then continue edit your code.For do this you should:
- Click ctrl+shift+p for show command palette
- Select Table Editor: Enable for current view
Then after you edit table you can disable Table Editor
- Click ctrl+shift+p for show command palette
- Select Table Editor: Disable for current view

Supported Syntaxes
Table editor support next table syntax:
- Simple
- EmacsOrgMode
- Pandoc
- Multi Markdown
- reStructuredText
- Textile
Simple
EmacsOrgMode
Pandoc Grid Tables
Pandoc Pipe tables
Pandoc Pipe tables is the same as Multi Markdown, you have to switch into Multi Markdown if you use this table style.
Multi Markdown/Pandoc Pipe tables
Alignment:
Colspan(alpha status):
RestructuredText
Textile
Alignment:
Colspan(alpha status):
Rowspan(alpha status):
Compound Textile table cell specifiers:
Note: Formatting and work with textile tables with colspan and rowspan has alpha status.
Switch table syntax on the fly
Table Editor syntax detected by user settings and if it is not specified recognized automatically by view syntax. But you can change table syntax on the fly with command palette:
- Table Editor: Set table syntax 'Simple' for current view
- Table Editor: Set table syntax 'EmacsOrgMode' for current view
- Table Editor: Set table syntax 'Pandoc' for current view
- Table Editor: Set table syntax 'MultiMarkdown' for current view
- Table Editor: Set table syntax 'reStructuredText' for current view
- Table Editor: Set table syntax 'Textile' for current view
Above commands automatically enable table editor for current view.
CJK support
Table Editor supports CJK languages. If you use CJK language you have to set monospaced fonts which supports CJK characters. For example next fonts workon my windows computer
- NSimSun
- FangSong
- SimHei
Size of CJK glyph in monospaced font equals 2 normal characters.
Demo
Press ctrl+shift+p to launch command palette and select Table Editor: Show demo film in new scratch view. It is integration test and demo at the same time.
Installation
Using Sublime Package Control
It is preferred and simplest way for most users.
- Install Package Control http://wbond.net/sublime_packages/package_control
- Open Package Control
- Select Install Package
- Find and select Table Editor
Using Git
If you like work with HEAD you can locate Table Editor in your packages directory.
- Go to your Packages directory, you can locate to your Packages directory by using the menu item Preferences -> Browse Packages…
- Inside the Packages directory, clone the SublimeTableEditor repository using the command below:
git clone https://github.com/vkocubinsky/SublimeTableEditor.git “Table Editor”
Download Manually
- Download the files using the GitHub .zip download option.
- Unzip the files and rename the folder to Table Editor.
- Copy the folder to your Sublime Text 2 Packages directory.
Settings
You can customize Table Editor by change settings. For do this you have to modify settings file (see http://docs.sublimetext.info/en/latest/customization/settings.html).
For apply changes for all files you can open user settings with menu “Preferences -> Settings - User”. For apply changes for specific syntax you can open syntax settings with menu “Preferences -> Settings - More -> Syntax Specific - User”.
Enable Table Editor
By default Table Editor is disabled. For enable Table Editor you have to set
Usually you will enable Table Editor for specific syntax.You can do this very easy if launch command palette by ctrl+shift+p and select Table Editor: Enable for current syntax.
Set Table Syntax
You can control table syntax with settings
By default TableEditor auto detects table syntax by view syntax with next rules:
- Markdown, MultiMarkdown -> MultiMarkdown
- reStructuredText -> reStructuredText
- Textile -> Textile
- Other -> Simple
Override Table Border For Simple Syntax
You can override table border style for Simple Syntax. Table editor supports next table border styles:
- simple: |—|—|
- emacs: org mode |—+—|
- grid: +—+—+
Override custom column alignment for Simple Syntax
This settings by default is enabled, but you can disable it
With this feature you can explicit set justification with format characters
- '<' - left
- '>' - right
- '#' - center
as in next example
Auto align number column to right
By default a number column aligns to right, if you do not like this you can disable it
Also you can temporary switch this setting with command palette:
- Table Editor: Enable 'align_number_right' for current view
- Table Editor: Disable 'align_number_right' for current view
Detect header column to center
By default a header column aligns to center, if you do not like this you can disable it
Multimarkdown Syntax
Also you can temporary switch this setting with command palette :
- Table Editor: Enable 'detect_header' for current view
- Table Editor: Disable 'detect_header' for current view
Keep space left
Some time you do not like remove leading space from a data in a column, as in nextexample
Also you can temporary switch this setting with command palette:
- Table Editor: Enable 'keep_space_left' for current view
- Table Editor: Disable 'keep_space_left' for current view
Intelligent Formating
Intelligent Formatting is an configuration option for table editor. Currently this option have effect only for textiles and multimarkdown tables. It is true by default for textile syntax. You can disable it if you want“json{ 'table_editor_intelligent_formatting”:false}
From Wikipedia the free encyclopedia
Multimarkdown Syntax Cheat Sheet
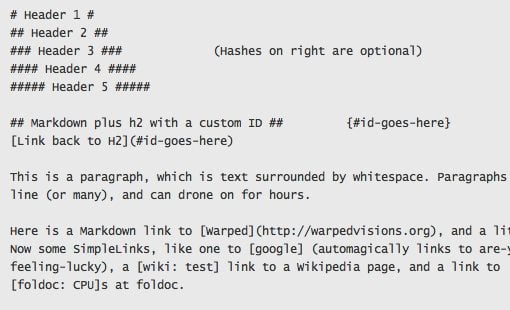
MultiMarkdown is a lightweight markup language created by Fletcher T. Penney and based on Markdown. It supports more export-formats and implements some added features currently not available with plain Markdown syntax.
Multimarkdown Syntax
It adds the following features to Markdown:
- footnotes
- tables
- citations and bibliography (works best in LaTeX using BibTeX)
- math support
- automatic cross-referencing ability
- smart typography, with support for multiple languages
- image attributes
- table and image captions
- definition lists
- glossary entries (LaTeX only)
- document metadata (e.g. title, author, date, etc.)
See also[edit]
External links[edit]
