- For starters, thank you for reading this Hestia Theme review to the end. I have to say that I think it is a good theme but too expensive. A much better alternative from the same builder is the Neve theme which I even rank high in my list fo best Wordpress themes for 2021.
- Homeric Hymn 24, To Hestia, is a brief invocation of five lines: Hestia, you who tend the holy house of the lord Apollo, the Far-shooter at goodly Pytho, with soft oil dripping ever from your locks, come now into this house, come, having one mind with Zeus the all-wise: draw near, and withal bestow grace upon my song.
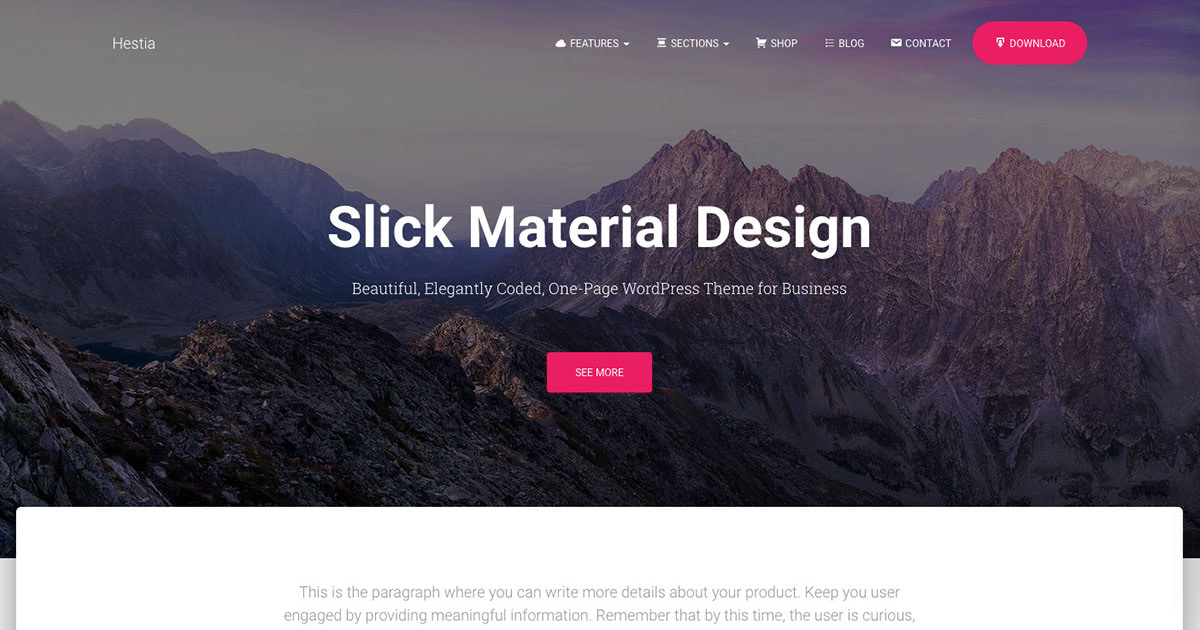
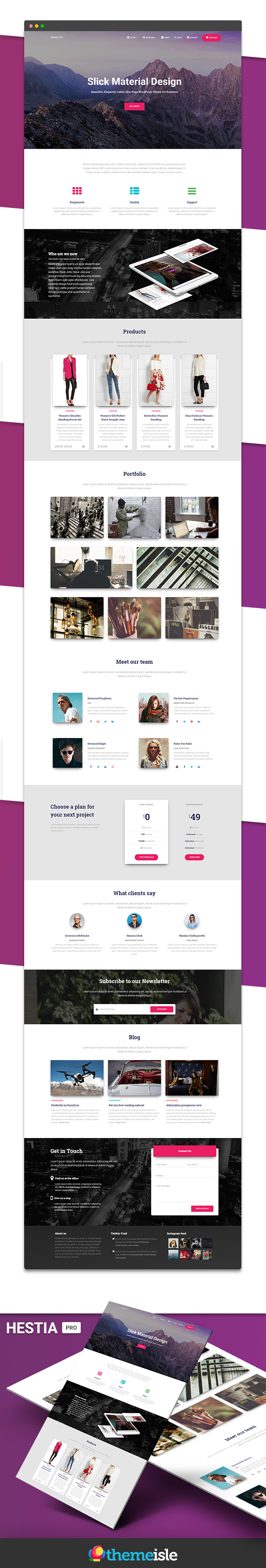
- Hestia’s beautiful material design is already created for all major sections of your site. Tweak the Homepage or the Blog’s ready-made designs directly from the Customizer. Enjoy the flexibility of a full standing theme that works for both simple or complex websites. Oh, did we forget to mention it’s Gutenberg-ready?
- Hestia theme is compatible with Divi Builder too. How to create a landing page with Divi builder and Hestia. But we didn't stop at the basic compatibility. From now, Hestia comes with two templates specially designed to use with Elementor.
Hestia is a one-page theme that boasts modern material design. It is both stunning and lightweight, enabling it to load fast and attract visitors. The UI is excellent, and the theme enables you to interweave beautiful fonts, colors, images, elements, and animations to make a striking webpage!
WPForm is a great plugin that allows you to easily create any contact form you want. It comes with pre-built form templates that can be easily customized, so you don’t ever have to start from scratch unless you want to. To use the contact form you just need to copy the shortcode of the form and paste it wherever it fits your needs.
If you want to create the Hestia contact form in WPForms you have to follow a couple of simple easy steps.
1. Install WPForms
In your WordPress dashboard navigate to Plugins > Add New and search for 'WPForms'. After you've found it, click 'Install' > 'Activate' and once the process is finished you're all set to go.

Hestia Theme Download
2. a) Create a new contact form
If you want to create a new WPForms form, similar to the form in Hestia, this is the step for you. If you already have a form ( possibly migrated from Pirate Forms to WPForms, check 2.b below ).
To make it easy for you to get the contact form template of Hestia we created a WPForms template that you will need to import into WPForms.
In your dashboard navigate to WPForms > Tools, and under WPForms Import click 'Select File' and upload the template you previously downloaded, then click 'Import'. Once the import was successfully finished, you can go and check your forms and you'll see a newly created form named 'Hestia'.

b) Use an already existing WPForms form
1. Edit your existing WPForms form
2. Add a Name field and make sure you make this changes:

- Format: Simple
- Field Size: Large
- Name: Your name ( or the text you want as a placeholder )


- check Hide Label
- add the CSS classes: wpforms-one-half wpforms-first (or select from the 'Show Layouts' menu)
. Add an Email field and make sure you make this changes:
- Field Size: Large
- Placeholder Text: Your Email ( or the text you want as a placeholder )
- check Hide Label
- add the CSS class: wpforms-one-half
. Add a Single Line Text field and make sure you make this changes:
- Field Size: Large
Hestia Theme Themeisle
- Placeholder Text: Subject ( or the text you want as a placeholder )
- check Hide Label
. Add a Paragraph Text field and make sure you make this changes:
- Field Size: Medium
- Placeholder Text: Your Message ( or the text you want as a placeholder )
- check Hide Label
. Go to the Settings tab, and change the Submit Button Text to Send Message
3. Insert the form's shortcode in the theme
Copy the shortcode ([wpforms]), and navigate to the 'Contact Content' in the 'Contact us' section in Customizer > Frontpage sections > Contact us section > Contact Content. There, paste your code in the 'Shortcode' input, click Publish and you're all set.
Enjoy your new form!
Hestia Theme Documentation
WPForms are capable of much more than only a contact form. This compatibility enables you to use all of WPForms features such as creating forms for payments, surveys, subscriptions, and more. Know more about WPForms!
