The extension uses the ESLint library installed in the opened workspace folder. If the folder doesn't provide one the extension looks for a global install version. If you haven't installed ESLint either locally or globally do so by running npm install eslint in the workspace folder for a local install or npm install -g eslint for a global install. Written by shripal In Visual Studio Code ESLint is the most flexible and configurable javascript linter among other javscript linters like JSHint, JSLint etc. It is good practice to have one javascript linter configured in our project, to keep the coding style consistant across the team and to detect some of the errors before runtime.
Tutorial
While this tutorial has content that we believe is of great benefit to our community, we have not yet tested or edited it to ensure you have an error-free learning experience. It's on our list, and we're working on it! You can help us out by using the 'report an issue' button at the bottom of the tutorial.
If you don’t know ESLint, it’s a tool for identifying and reporting on patterns found in ECMAScript/JavaScript code, with the goal of making code more consistent and avoiding bugs, checking the code formatting, unused variables, etc.
Through this tool, we’ll know whether we are using the correct formatting for the project, whether the braces are in the right place, whether or not there is a semicolon at the end of the line, whether there is an unused import, among others.
For ESLint to work properly, you must configure it. In addition, you need to have some packages installed.
This configuration can be complex, so we can use a template that already has all we need. Let’s use the vue-cli to create a project using the webpack template. With Node 8 or higher installed, run:
If you haven’t heard about npx yet, now is the time to learn about it! It’s a Node package runner, responsible for running the Node packages, without the need to install it globally. In other words, you don’t need to run npm install -g <package>.
After the project was created, let’s execute the following commands:

The npm install command will install all required packages, including packages that are in the devDependencies. The code . command will open Visual Studio Code in the current directory.
When you’re finished installing and are now in Visual Studio Code , open the src/App.vue file. You will notice that there’s no syntax highlighting, as is shown in the following figure:
Visual Studio Code will warn you, in the lower right corner, that there are extensions for Vue. Here are some good extensions to start with:
- Vue
- Vue 2 Snippets
- Vue Peek
- Vetur
- ESLint
- Editorconfig for VSCode
After installing these extensions and restarting VSCode, we have syntax highlighting, see:
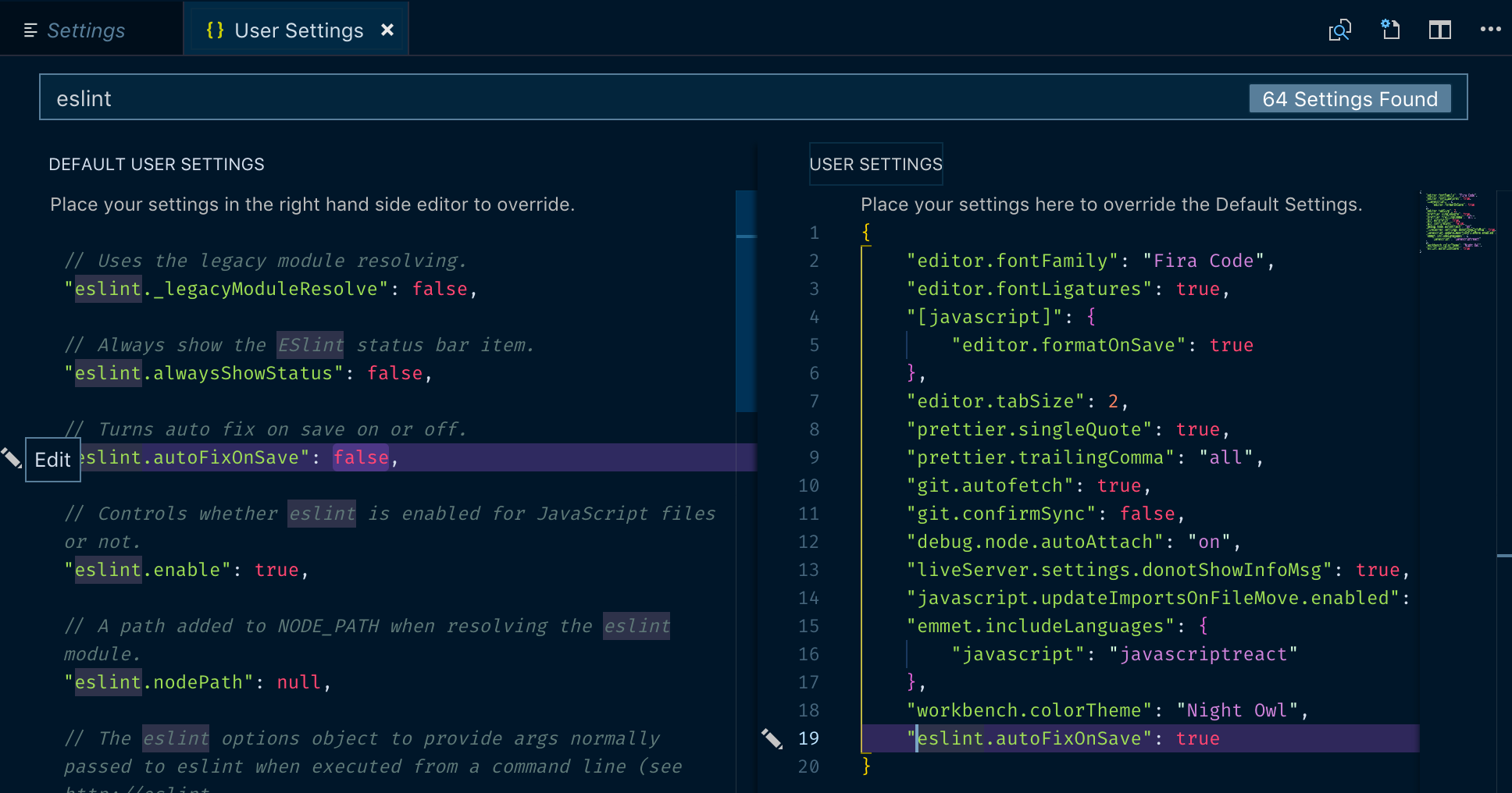
For ESLint to work correctly, you must change the VSCode preferences. Go to File > Preferences > Settings and edit the User Settings file, adding the following configuration:
With this configuration, VSCode will perform validation for these three file types: vue, HTML and JavaScript. Now go back to the src/App.vue file and press ctrl+alt+f on Windows or ctrl+shift+i on Linux or ctrl+options+f on Mac OS to perform the formatting of the code. ESLint will validate the code and display some errors on the screen.
These errors can be corrected automatically, and it’s not necessary to correct each error manually. To do this, you can press ctrl+shift+p and select ESLint: Fix all problems:
We can still optimize ESLint by configuring it to perform code formatting every time we save the file. To do this, add the following configuration:
This setting, eslint.autoFixOnSave, enables auto fixing on file save. You must restart Visual Studio Code to apply this change.
We still have a problem that occurs between formatting a document and saving it. This happens because ESLint is not running when we format the document. This next screenshot shows the problem:
As you can see from that image, we execute alternately the command to format the code (Format Code) and to save it. The command to format code is not using ESLint yet, it uses VSCode’s own formatter (or another like Prettier). Now, when VSCode saves the file, ESLint will be executed, thanks to eslint.autoFixOnSave.
To solve this problem we need some additional settings regarding the Vetur extension. These are:
With these three settings, we now have the correct configuration for ESLint to fix the errors automatically for you 🤓. In this way, we can write code and, when there is some formatting errors, ESLint will automatically fix them.
Here’s the complete list of settings for the configuration file 💪:
Tutorial
While this tutorial has content that we believe is of great benefit to our community, we have not yet tested or edited it to ensure you have an error-free learning experience. It's on our list, and we're working on it! You can help us out by using the 'report an issue' button at the bottom of the tutorial.
We need style guides to write consistent, reusable and clean code. But when you have been working 10 hours a day on a project for the past 3 months it’s hard to notice an extra indentation in your code or a single quote instead of a double quote.
That’s what linters are for. They are here to yell at you “THIS CODE IS UGLY GO FIX IT”. I personally do not enjoy getting yelled at. That’s why I use auto-save linting.
Auto-save linting corrects my documents as I press the save button.
Visual Studio Eslint Config
Linting Setup
First, I would recommend installing the amazing ESLint extension available in Visual Studio Code’s marketplace.
We all have different preferences and needs for our projects. This is not an ESLint lesson. If you’re not familiar with ESLint, I would recommend to install their CLI tool globally.
Now we can do the CLI walk-through.
You should see something like this:
Now let’s create a JavaScript file with ugly code:
You can see that helloYou is underlined. If I hover it I can see the following message: “‘helloYou’ is assigned a value but never used”. This is because the rule .eslint(no-unused-vars) is activated and tells me to use the variable.
This can be fixed if I write:
You can see that there are other problems with this code that ESLint is not pointing out.
Adding Rules
In Alligator.io posts, the guideline is that we have to use single quotes and semi-colons in our code. eslint --init created a file called eslintrc.js (or .yml or .json if that’s the option you selected).
The rules section is empty so let’s fill it up.

If we go back to our JavaScript file, we’ll see all our linting errors being marked.
Visual Studio Eslint Autofix
If you have the ESLint extension installed you can use CTRL + SHIFT + P to open the Command Palette. Then search for “ESLint fix all auto-fixable Problems” and press enter.
Now my dirty code looks like this:
Beautiful!
Adding VSCode Autosave
Sometimes I forget to run the auto-fix command. But I never (almost) forget to save my files. Thankfully we can setup ESLint to run auto-fix every time I run CTRL + S.
For ESLint to work correctly on file same, you must change the VSCode preferences. Go to File > Preferences > Settings > Workplace and try to find:
Visual Studio Eslint Typescript
Then click settings.json. Or you can create a .vscode folder and create a file called settings.json inside.
In settings.json paste the following code.
Now all you need to to is save your files to automatically apply your linting rules (as long as they are auto-fixable).
